Anomalie #3735
ferméAscenseur horizontal sur téléphone en mode paysage
0%
Description
Par défaut, le site web https://www.april.org/ exige une largeur minimale d'écran (environ 1005 pixels).
En dessous de cette largeur minimale, une adaptation spécifique est faite pour ne pas avoir d'ascenseur horizontal.
Problème : la largeur à partir de laquelle l'adaptation spécifique se déclenche est très inférieure à la largeur minimale prévue. Conséquence : un ascenseur horizontale disgracieux, notamment sur téléphone portable en mode paysage.
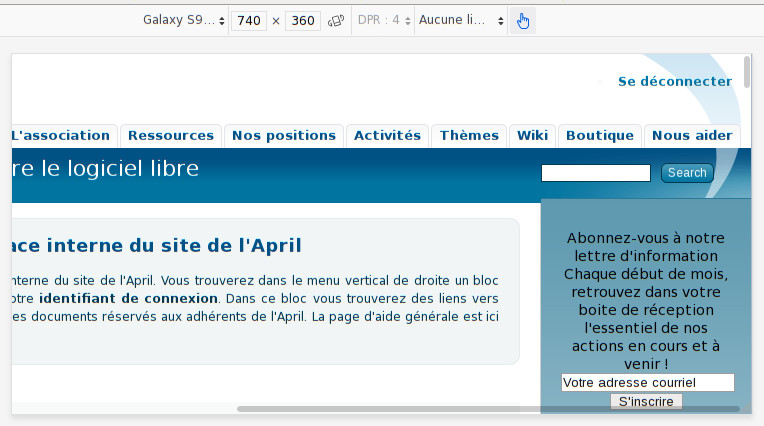
Exemples en activant le mode d'affichage téléphone de Firefox (Ctrl-Shift-M) :
1) Galaxy S5 en mode paysage (640 x 360) : pas d'ascenseur horizontal ;
2) Galaxy S9 en mode paysage (740 x 360) : présence d'un ascenseur horizontal.
Demande : affiner le réglage afin d'activer l'adaptation spécifique dès que la largeur de l'écran est inférieure à la largeur minimal nécessaire.
Fichiers
Mis à jour par Christian P. Momon il y a plus de 5 ans
- Fichier s3-640x360.jpg s3-640x360.jpg ajouté
- Fichier s9-740x360.jpg s9-740x360.jpg ajouté
- Description mis à jour (diff)
Bien : 
Pas bien :
Mis à jour par Christian P. Momon il y a plus de 5 ans
- Statut changé de Nouveau à Résolu
- Assigné à mis à Christian P. Momon
Dans drupal6:/etc/drupal/6/sites/default/themes/zen_april/mobile.css, modification du seuil de déclenchement :
-@media (max-width: 640px) {
+@media (max-width: 1005px) {
Les tests (Firefox Quantum, Epiphany, Chromium…) montrent que ça fonctionne comme attendu.
Commit 59f08c2d5ac78b5ad319e2d2f41299d41d3c35d4.